-
Особенности верстки скинов под IPB 3.0
Написано Июнь 18th, 2009 19 комментариевМногие наверное ждут, что скины под IPB 3.0 будут похожи на скины предыдущих версий форума.
Однако, есть несколько причин, почему это невозможно.1. Практический отказ от табличной верстки, за исключением мест, где без таблиц обойтись нельзя. Но их буквально можно пересчитать по пальцам.
Остальное «плавает» в div-ax. Позиция правых и левых элементов задается параметрами float с большим зазором, дабы один из блоков не перескочил на другую строку.
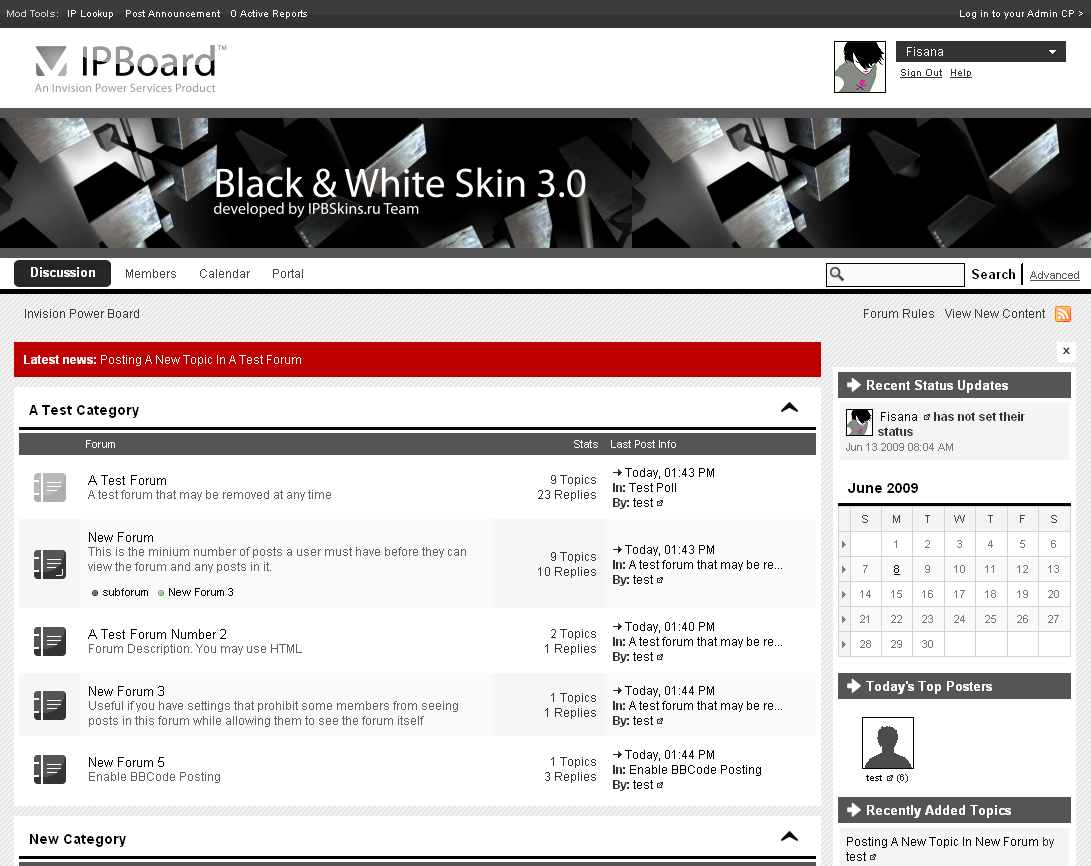
Так например сверстана статистика и посты в темах. Именно поэтому продлить линии до их соединения, как горизонтальные, так и вертикальные, там невозможно.
В предыдущих версиях с засильем таблиц эти элементы можно было придвинуть вплотную друг к другу, а здесь остается много пустого пространства.
Зато отдельные элементы одних блоков можно легко наложить на элементы другого (именно элементы, а не сами блоки).2. Широкое использование тегов списка, таких как ol, ul, li, dd, dl. Ими определяется структура многих горизонтальных и вертикальных элементов, например главного меню форума, статистики форума справа, кнопок тем и постов.
Преимущество такой верстки заключается в том, что позицию элементов легко задать в css. Например горизонтальный «список» превратить в вертикальный.3. Сочетание и соотношения классов, иногда «многоэтажные». В html теперь нередко можно встретить конструкцию вида ‘div id=»id1″ class=»class1 class2 class3″‘. Она означает, что в данном блоке сочетаются свойства трех классов и одного id.
При этом в css встречаются конструкции вложения, например div.#id1 .class2.class3. Это означает, что мы задаем особые свойства элементу, где сочетаются классы class2 и class3, при условии, что этот элемент находится в блоке с id=id1.
Практически в css можно задать отдельные свойства многим элементам. В 2.x в стандартном скине все эти хитрости отсутствовали.
В html же теперь достаточно в любой тег к любому классу дописать соседа «rounded», чтобы получить закругления, которые будут видны в FF. Так например сделано в верстке списка «Today’s active content The moderating team Today’s top 20 posters Overall top posters».
*О да, теперь это именно список, который верстается с ul и li.4. Верстка в тегах heading всего, что только можно. Так в h2 засунут даже выбор скина и языка, а в h3 – имя пользователя в темах, ip адрес и номер поста (все это в одном теге!).
Это не говоря уже о заголовках, включая и все служебные. Если и сохранился класс maintitle, то это теперь maintitle h2 или maintitle h3.
На самом деле, очень вредная верстка, так как поисковики теперь не смогут адекватно ранжировать контент.
Все это в 1.x и 2.х отсутствовало совсем.5. В ipb 3 основные страницы верстать стало проще, меняя структуру как хочется. Теоретически можно совсем перестроить, вернув старые классы.
Но тут попа.
Хуки (забудьте про моды!) теперь автоматически встраиваются в верстку после заданного программистом условия (/if) с классами и структурой дефолтного скина.
То есть, если вы меняете верстку, должны осознавать, что хуки могут c ней не ужиться. Опытный вебмастер сможет переделать шаблоны хуков под структуру скина, а новичок даже не догадается, куда нужно смотреть, не говоря о том, что не сможет поменять верстку.6. Много файлов css, которые дополняют основной в приложениях. Надо сказать, очень удобно. Еще есть возможность создать новый css и указать позицию в коде, где этот стиль начнет работать. Также можно назначить особый css отдльным приложениям и модулям.
7. Местами сделано коряво до безобразия. Те, кому нравится дефолтный скин IPB 3.0, могут забыть о IPB портале. Выглядит кошмарно, особенно в FF с ненужным закруглением в окончании статей. Ну и правый блок сверстан просто ужасно. Если в хуках включть мини-календарь для вывода на главнуй страницу в сайдбаре, элемент кошмара переместится и туда.
В общем, приходится учиться с этим всем жить и просто верстать иначе. Благо, что практически все баги можно выправить теперь в css, а раньше о таком и мечтать нельзя было.
Но все скины, которые по структуре не отвечают логике 3.0, увы, останутся только в фотошопных макетах или в мечтах.Вывод: Многое из прежних скинов повторить в IPB 3 повторить безболезненно для функциональности не получится. Зато появились свои новые и широкие возможности верстки.
19 responses to “Особенности верстки скинов под IPB 3.0”

-
Ну новшества это всегда хорошо. Только бы ещё хорошего верстальщика в команду разработки IPB наняли

-
Мне табличная вёрстка по душе.
Fisana, будешь верстать на основе стандартного скина 3.0?
-
Из-за привязки хуков к стандартному стилю появится очень много поломанных форумов и тем «Help!!!»
p.s. каптча очень сложная.
-
Разрешил делать всё: «Feel free to change HTML, CSS, images, JavaScript usage, etc.» — только не переборщить и чтобы новичок-администратор смог легко изменить цвета(т.е. всё в class’ы).
-
Точно.
Но я бы, наоборот, не рекоментовар использовать стандартный шаблон: сложный, несколько ксс, надо время, чтобы досканально его изучить. -
Скин сырой. Есть даже пустые шаблоны: только в Global Templates 2 заметил. Из-за широкого использования foreach и if в исходном коде мого пустых строк и пробелов.
-
Здравствуйте, Fisana!
Пишу не по теме.
Дело в том, что в рунете очень мало (или вообще нет) статей с рекомендациями по дизайну форумов. У вас достаточно большой опыт в этом деле, как я вижу, будьте добры, поделитесь навыками о юзабилити интерфеса форума, типичных ошибках, а так же рекомендациями по дизайну. -
Спасибо, буду ждать! Я программист, параллельно делаю посредственные дизайны для своих сайтов, а тут еще выпала учесть администрировать форум и обновить дизайн (под новый альбом муз. группы). Кинулся в инет почитать рекомендации, но ничего не нашел

-
Спасибо, очень познавательно.
А какой способ вы используете, для верстки круглых уголков (для всех браузеров)? -
Беспокоит нерациональное использование верстки, в частности тегов H3 H4. Крайне негативный фактор для SEO.
Можно ли это исправить, например в шаблоне.
Если да то где и как.
Был бы очень признателен.
Оставить комментарий
-



Devaka Июнь 19th, 2009 в 00:21